
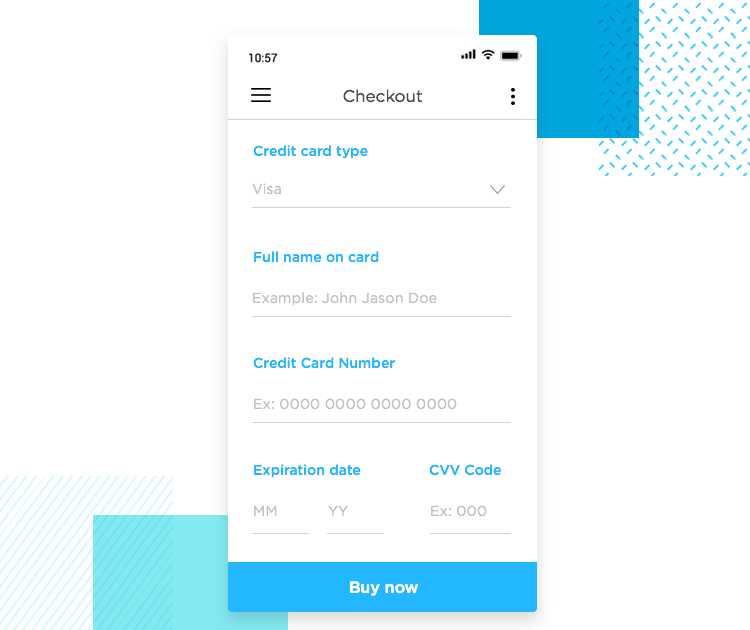
Form UI Mobile Screen on Behance
Seven input types are relevant to form design: input type="text" displays the mobile device's normal keyboard. input type="email" displays the normal keyboard and '@' and '.com'. input type="tel" displays the numeric 0 to 9 keypad. input type="number" displays a keyboard with numbers and symbols.

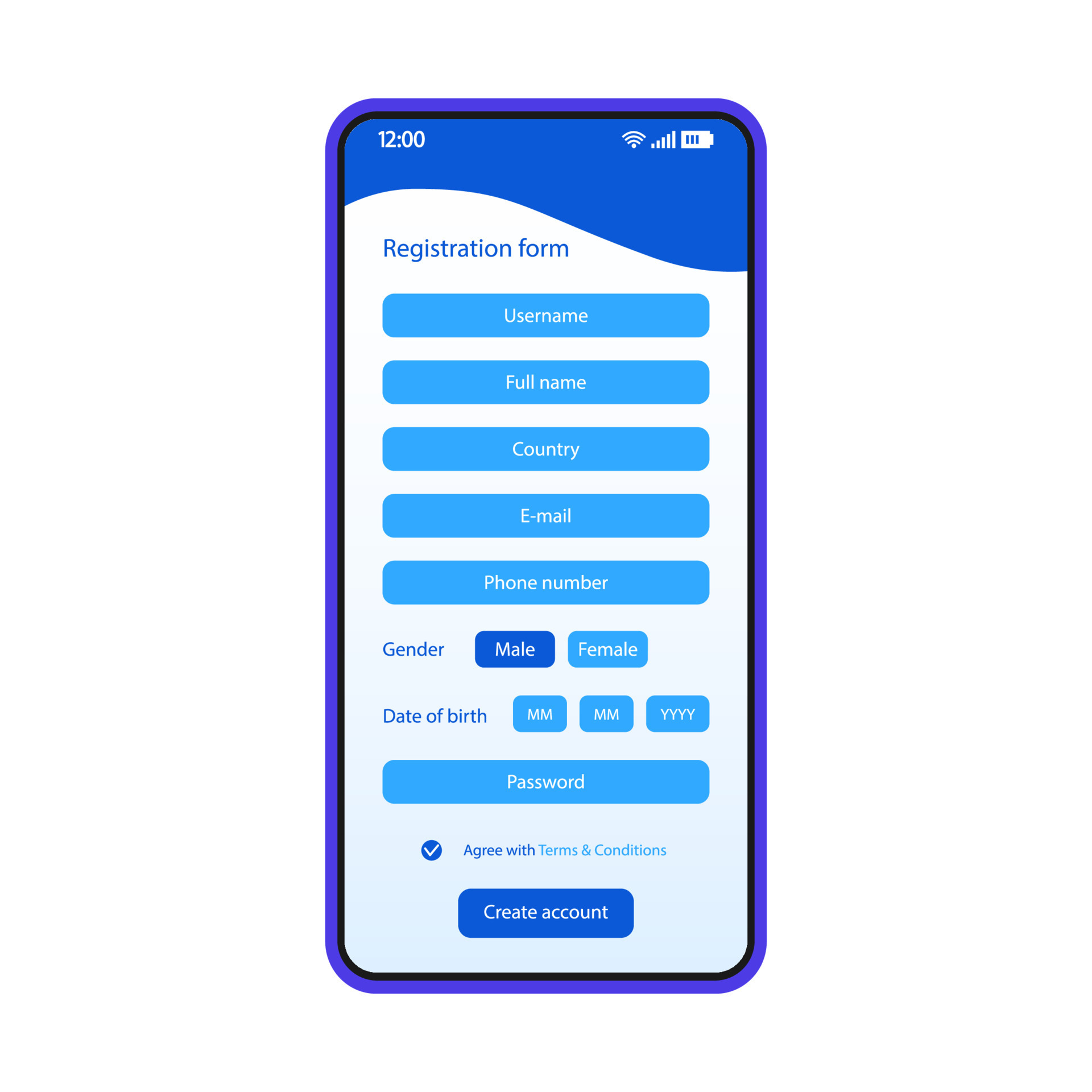
Login & Registration Forms UI mobile template UpLabs
Your mobile form should be highly functional as well as aesthetically pleasing. Its appearance should contribute to its readability and positive user experience. To achieve this, use a simple and easy-to-read font style and size, a color palette that doesn't feel overwhelming, and minimal form fields. 5.

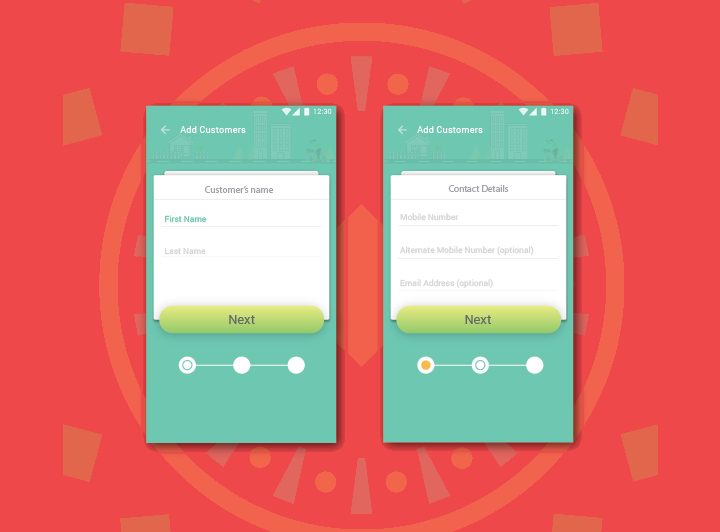
Mobile app form design best practices for happy users Justinmind
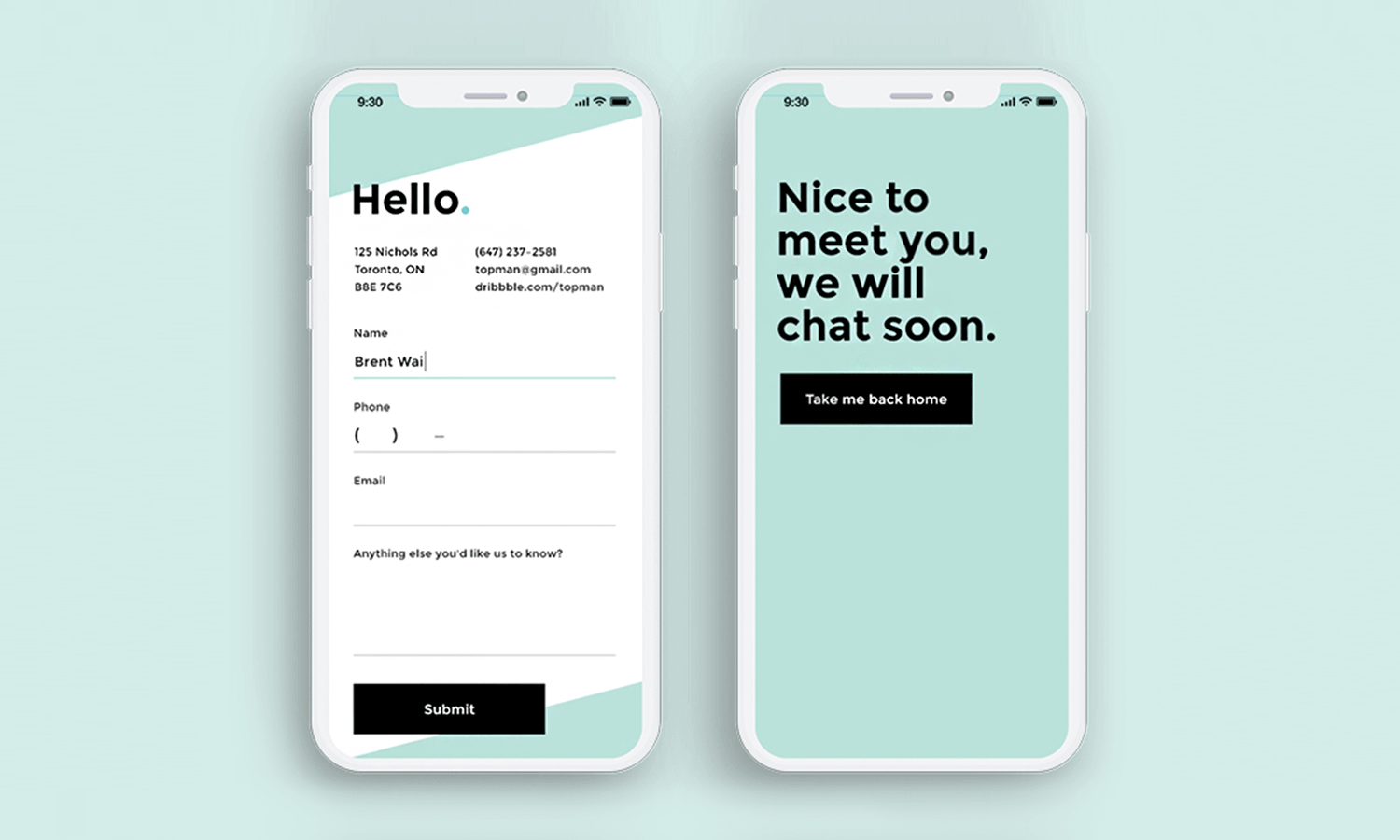
1. Use single-column layout. The single-column layout allows users to insert the most user-friendly information. This leads to a better user experience. 2. Avoid long forms, please. Don't.

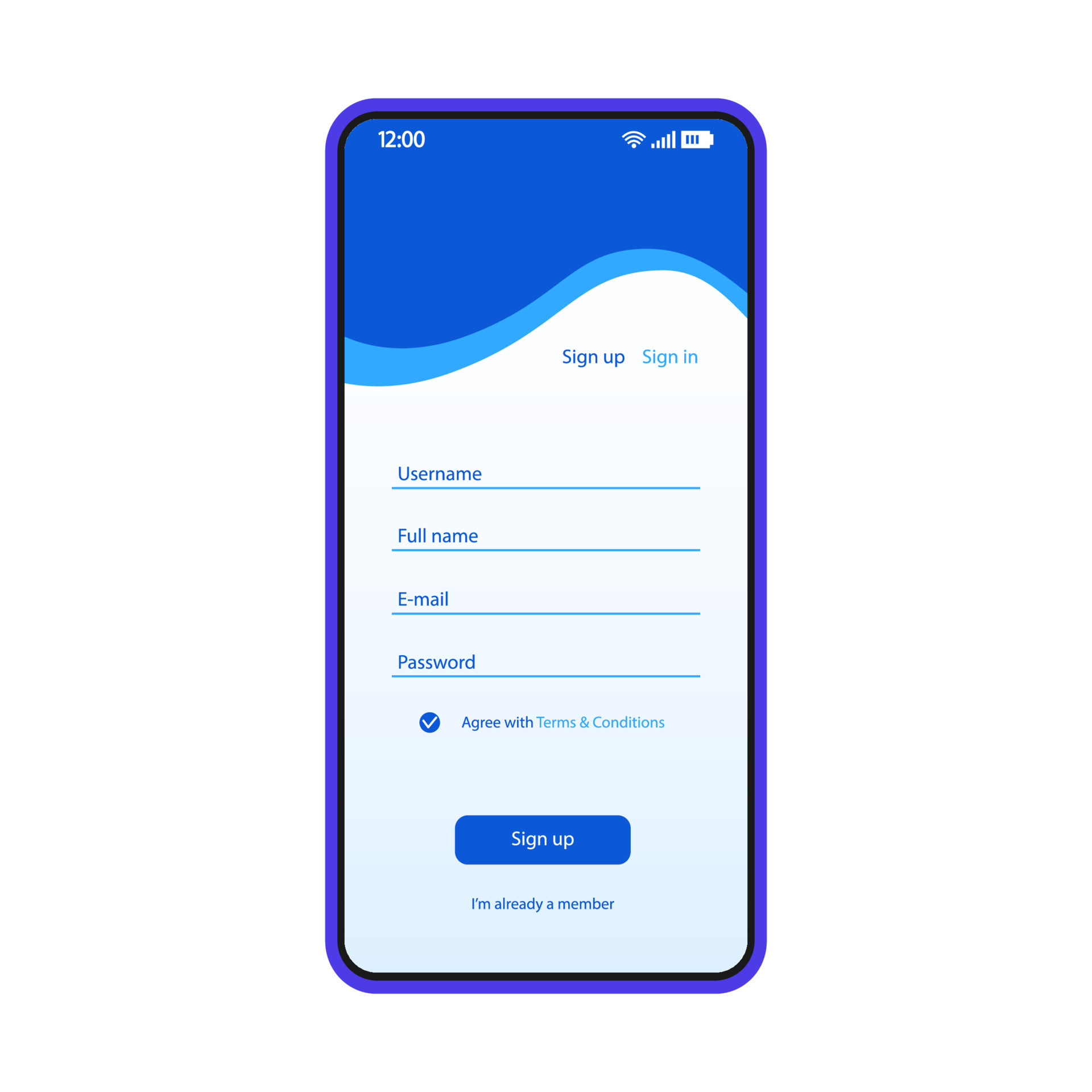
Registration form smartphone interface vector template. Mobile login
Ildiko Gaspar Pro. 33. 14.1k. Onur Oztaskiran Pro. 103. 15.5k. Sign up to continue. Discover 200 Form UI designs on Dribbble. Your resource to discover and connect with designers worldwide.

5 UI and UX Tips For Mobile Form Design Best Practices UIUX Trend
Best practices for app form design. 1. Keep it short. This is a general rule of thumb in any type of form design - ask only the absolutely necessary. No one is happy at the idea of spending a full 10 minutes filling out a form. When it comes to the amount of effort needed to complete a form, app forms demand even more of the user's.

11+ Mobile Form Designs Creative, Minimal
In this article, we outline best practices, tips, and good examples - all from our experience. Following these principles, you will be able to create simple and understandable mobile forms with which people will happily interact. 1. Single Column Design. When using a single column design, the user's eyes move naturally from the top to the.

Sign up form smartphone interface vector template. Mobile app blue
Discover 72 Mobile Form designs on Dribbble. Your resource to discover and connect with designers worldwide. Find talent; Inspiration;. Form Screens UI. Social Impact App - Profile - Notification - Form Screens UI Like. Ismail Can Guleryuz. Like. 3 1.9k View Mobile UX Case Study. Mobile UX Case Study Like. Olia Gozha Pro. Like. 169.

5 Best Practices of Mobile Form Design Examples and Principles
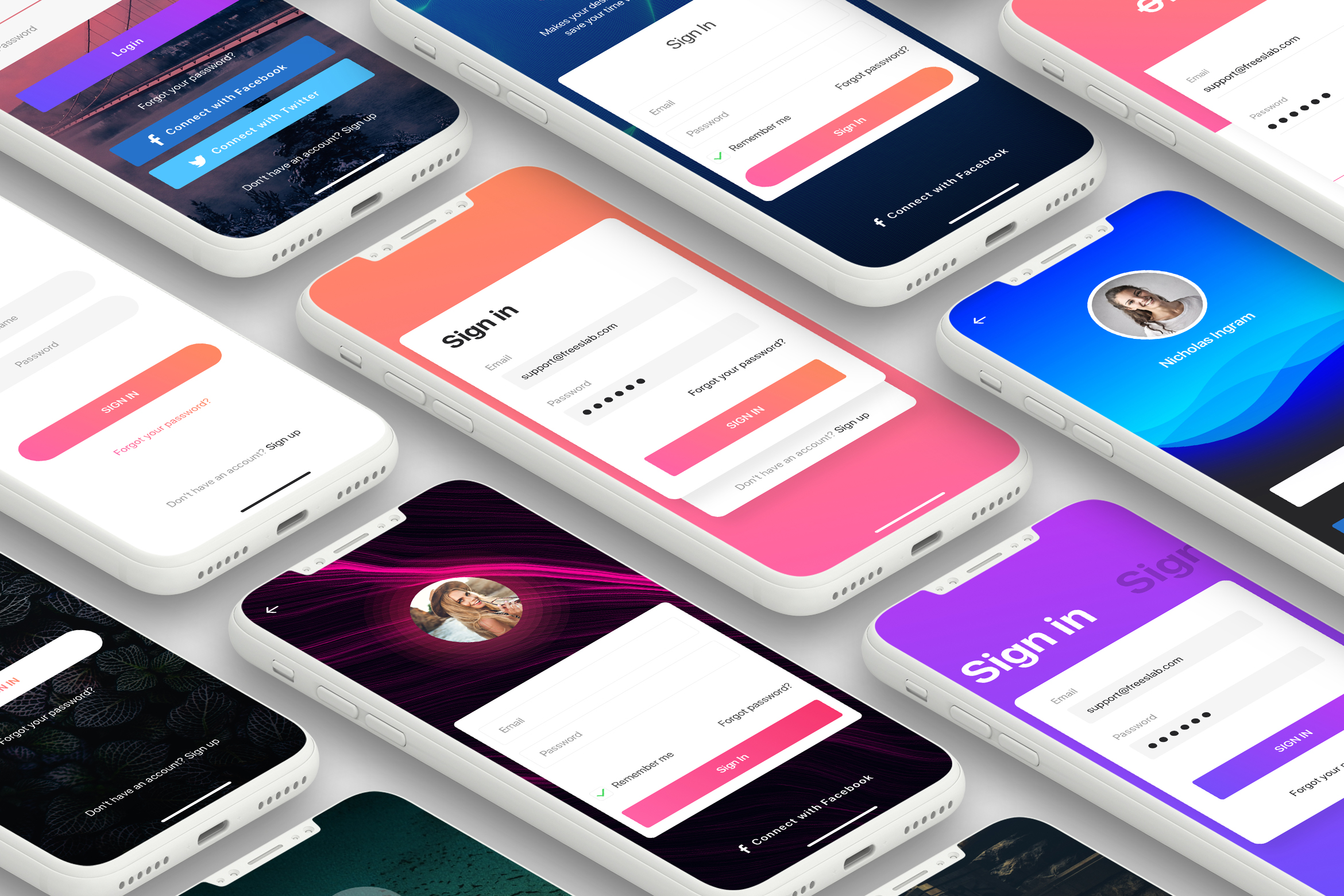
Flat Design. With a dark monochromatic flat UI design, this login form is perfect for minimalist and edgy mobile applications. Using simple fonts and a background with geometric shapes, it makes your mobile app modern looking as well as elegant and quite sophisticated. It can also be used for photo sharing and simple gaming apps.

Authentication Form mobile UI Concept UpLabs
PayPal. PayPal is another fantastic example of mobile form design. As a company which relies so heavily on the filling in of forms as the primary function of the app, it is especially important that they are easy and fast to fill in. They have taken a number of steps to achieve this. The first is to implement large fields which are easy to tap.

5 UI and UX Tips For Mobile Form Design Best Practices UIUX Trend
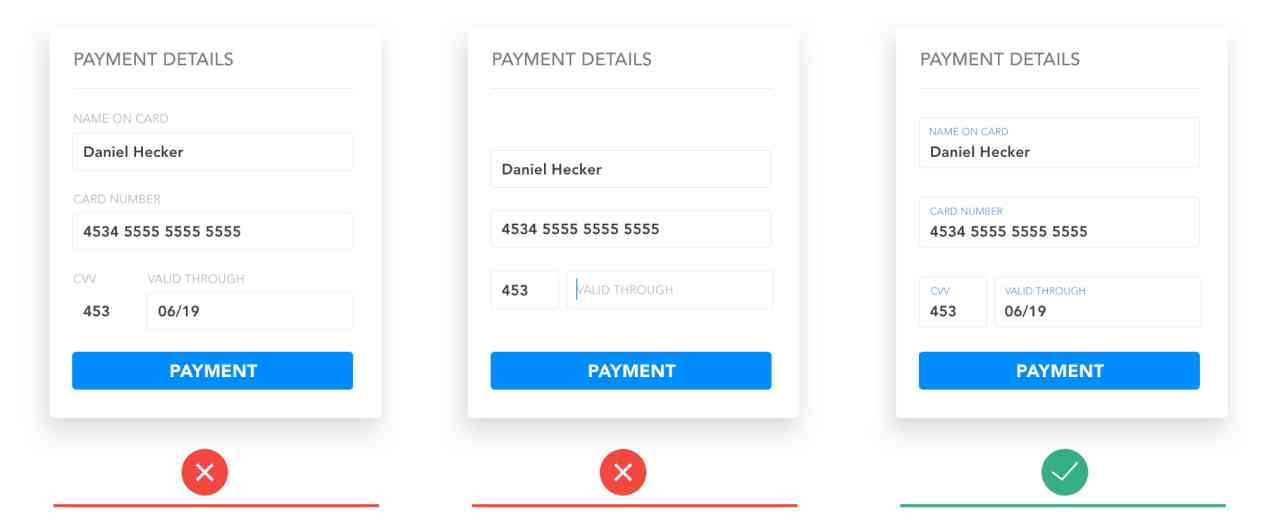
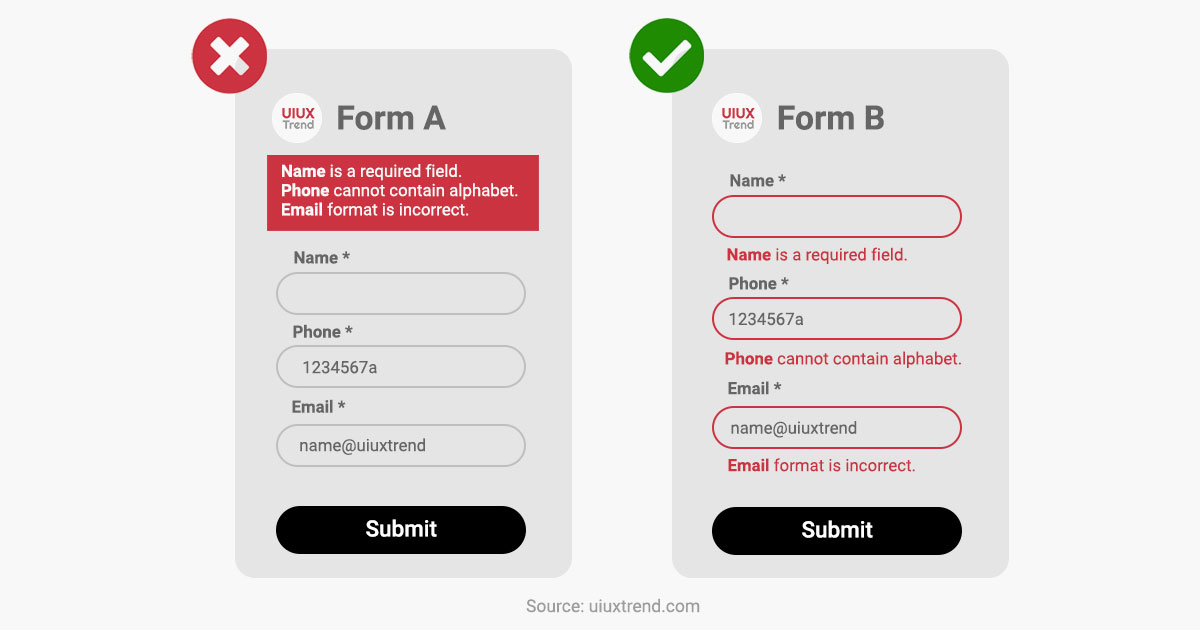
5 UI & UX Tips For Mobile Form Design. Display the status progressively. Use single column layout. Avoid consolidating list of errors. Group related fields together. Place labels on top of fields. 1. Display the status progressively. Yes: Validate and display the status for each of the field once it is completed.

SignUp / Login Mobile Form UI Kit (49635) Web Elements Design Bundles
2. Create a conversational, but not overly friendly flow. The flow of information in a mobile form should have a conversational feel, building a relationship between the user and an organization in a natural way. As Justin Mifsud pointed out back in 2011, "A form is a conversation, not an interrogation.".

Dribbble Sign Up Form // Mobile UI/UX on Behance
Web forms are critical for converting users into customers, so you want to make yours easy-to-use, professional, and sleek. In this guide, we'll review 15 practices you can use to design a great form, including the importance of web form user interface (UI) design, mobile form design, and call to action (CTA) design.

Login Mobile Form UI Kit (49629) Web Elements Design Bundles
UI mobile login form inspiration. If in the past the apps were using the same login form with no style and customization. According to TCA, a website design company in Sydney "Nowadays the best login screens have a unique login design. This is really important especially if you want to create a brand around your app and its services."

20 awesome form examples to inspire you (2023)
UI form design seeks to produce visually appealing forms which are also easy to comprehend and navigate. What is UX form design? UI design refers to the art and science of designing forms visually and interactively for users, such as layout, typography, colors, buttons, and any other graphic elements that form their visual identity. UI form.

Mobile App Form Designs on Behance Mobile app design inspiration, App
Saving Data. Obviously, the first code you'll want to integrate into your TelerikForm is what's required to save the data the user entered (which will be in the object you're passing to the TelerikForm's Model attribute). The first step is to tie a method to the form's OnSubmit event to catch the user clicking on the form's default.

50 Beautiful Web & Mobile Form Designs Web & Graphic Design Bashooka
Flores - Flower Shop App Mobile App UI Kit Like. Donna Garcia Pro. Like. 7 2.1k View Educational Mobile iOS App. Educational Mobile iOS App Like. Purrweb UI/UX Agency Team. Like. 277 12.6k View Pixshots Pro - Ultimate Photo Editing Mobile App. Pixshots Pro - Ultimate Photo Editing Mobile App Like. Asiq M. Pro. Like. 22.