
39 Javascript Change Image On Button Click Javascript Answer
Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying.

Change Button Color Onclick in Javascript YouTube
Do you want to learn how to change the color of an element on your webpage when you click on it? In this question, you will find some useful answers and code examples using javascript and HTML. See how other developers have solved this common problem and improve your web design skills.

32 Javascript Button Color Change Onclick Javascript Overflow
To change an element's text color on click: Add a click event listener to the element. Assign the event object to a variable in the function. Set the event.target.style.color property to the specific text color. index.js

javascript how to change the font color, font size, and button color
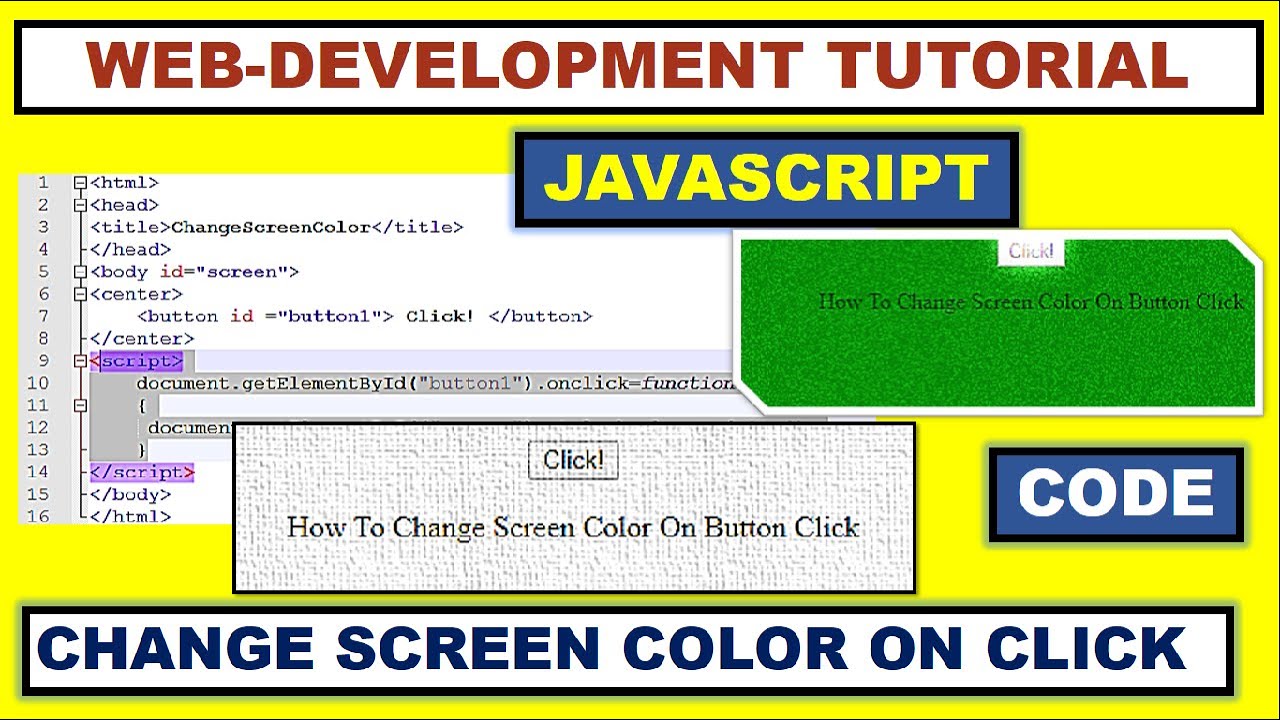
How to change the background color after clicking the button ?
GeeksforGeeks
Click on button to change the background color
Try it Yourself » Another example on how to change the color of an element:Click me to change my color.

38 How To Change Text Color On Button Click In Javascript Javascript
1 Open your project in a Java-editing environment. This can be anything like Visual Studio or Oracle JDeveloper. 2 Enter the following code into your program to change the button's color with onclick:

How To Change Button Color In HTML
Toggle with three color's for all Button's .Create the color array .Then count the num of click's with data-count of the each button element .Then Match the count with color array using this.dataset.count%col.length

Nút HTML onclick Hướng dẫn Sự kiện Nhấp chuột JavaScript đăng ký sự
Click the button to change the color.